PERSONALIZAR LA PLANTILLA DE LOGIN CON SU LOGO CORPORATIVO EN WORDPRESS-WOOCOMMERCE CON CSS DESDE FUNCIONES.PHP Y REDIRIGIR AL ENTRAR Y SALIR (LOGIN-LOGOUT) AL USUARIO Y ADMINISTRADOR A SITIOS DIFERENTES-SOLUCIÓN COMPLETA (TODO EN UNO) SIN PLUGIN PARA WOOCOMMERCE.
Características de la funcionalidad (todo en uno) que aquí se presenta como solución a la ramplona y desclasada plantilla de inicio de sesión de Wordpress con Woocommerce para adaptarla a nuestra prestigiosa y acreditada imagen de marca.
La siguiente funcionalidad consta las siguientes secciones personalizables:
- Cambiar la imagen del logo de inicio de sesión de Wordpress, por nuestra imagen corporativa.
- Cambiar la textura del fondo por una que se adapte a nuestro reputado sitio online.
- Cambiar el aspecto de color, fondo, sombra, tamaño de letra, grosor y color de bordes, tipografía etc. del formulario de login.
- Cambiar la URL del enlace del logo corporativo en la plantilla de login y dirigirle a la página de registro de Woocommerce.
- Poner titulo a nuestro logo corporativo (al poner el cursor sobre él, se mostrará).
- Auto redirigir después de iniciar sesión a los usuarios al index del sitio y al administrador/es directamente al panel de control (desde cualquier sitio incluida la página de la tienda).
- Redirigir al usuario y administrador/es a la página principal del sitio después de Cerrar Sesión.
- Puede añadir un mensaje con instrucciones o de bienvenida personalizado a la página de login.
De forma predeterminada, cada sitio de WordPress se ve igual a la hora de entrar en el sistema. Por una variedad de razones, la gente quiere personalizar los sitios de WordPress con su propio logotipo o estilos de imagen de marca.
En este artículo se muestra un ejemplo de cómo personalizar WordPress con Woocommerce de la manera correcta. Vamos a emplear el uso de funciones y CSS para el estilo de su login personalizado de una manera que sea seguro para posibles actualizaciones del sistema.
La plantilla de inicio de sesión de WordPress
Uno de los componentes de WordPress que son personalizados con frecuencia es la página de inicio de sesión. Esta es una página simple que contiene sólo el formulario de acceso y algunos enlaces para recuperar la contraseña y regreso a la página principal. Por defecto esta página contiene el logo de WordPress y el título. Para cambiar el logotipo o el estilo de esta página definitivamente lo puede hacer en los archivos del núcleo, sin embargo esto no es recomendable. El inconveniente de la modificación de los archivos principales es que al actualizar WordPress, usted perdería toda su costosa y entretenida personalización.
Gracias a la forma de trabajar de WordPress, usted no tiene que actuar sobre el núcleo. Puede utilizar las funciones de WordPress para añadir su propio logotipo y modificar el estilo de la página sin ser afectados por cambios fundamentales. En este artículo se muestra la manera correcta de personalizar la pantalla de inicio de sesión de WordPress con Woocommerce con funciones que tendrá que pegar en su plugin personalizado funciones.php.
En este artículo se muestra un ejemplo de cómo personalizar WordPress con Woocommerce de la manera correcta. Vamos a emplear el uso de funciones y CSS para el estilo de su login personalizado de una manera que sea seguro para posibles actualizaciones del sistema.
La plantilla de inicio de sesión de WordPress
Uno de los componentes de WordPress que son personalizados con frecuencia es la página de inicio de sesión. Esta es una página simple que contiene sólo el formulario de acceso y algunos enlaces para recuperar la contraseña y regreso a la página principal. Por defecto esta página contiene el logo de WordPress y el título. Para cambiar el logotipo o el estilo de esta página definitivamente lo puede hacer en los archivos del núcleo, sin embargo esto no es recomendable. El inconveniente de la modificación de los archivos principales es que al actualizar WordPress, usted perdería toda su costosa y entretenida personalización.
Gracias a la forma de trabajar de WordPress, usted no tiene que actuar sobre el núcleo. Puede utilizar las funciones de WordPress para añadir su propio logotipo y modificar el estilo de la página sin ser afectados por cambios fundamentales. En este artículo se muestra la manera correcta de personalizar la pantalla de inicio de sesión de WordPress con Woocommerce con funciones que tendrá que pegar en su plugin personalizado funciones.php.
Así es como se ve el fromulario de inicio de sesión en Wordpress.
 |
| Anodina, ramplona e impersonal plantilla de inicio de sesión original de Wordpress totalmente inadecuada e impresentable para nuestra prestigiosa y reconocida imagen de marca. |
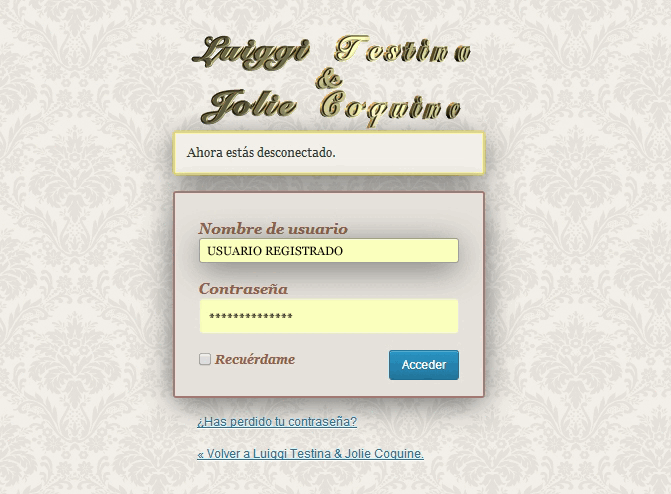
Así es cómo quedaría después de añadir la nueva funcionalidad a nuestro plugin personalizado funciones.php.
 |
| Nuestra elegante, flamante y estilosa nueva plantilla personalizada con el logo y el estilo corporativo de nuestro comercio online. |
A continuación se describen los diferentes pasos para configurar nuestro pequeño código con las sobresalientes funcionalidades descritas más arriba. En el código están perfectamente 'comentadas' todas las funciones que lo compone para establecer los ajustes necesarios para hacerlo funcionar de forma óptima.
Implementar el código CSS.
001- Para cambiar el logotipo, textura de fondo y demás estilos en la página de entrada de inicio de sesión, lo haremos a través de la función 001. Esta función simplemente implementa el código CSS.
Cambiar el logo por defecto de WordPress.
002- Asegúrese de añadir su logo dentro de la carpeta 'images' de su tema en uso "/images/logo-corporativo.png" y cambie 'logo-corporativo.png' con el nombre del archivo de su logotipo de marca. Aquí puede controlar el ancho, alto y la separación a la forma de la caja exterior. Para una mejor apariencia y estética si es posible un archivo PNG con fondo transparente mejor y recomendable.
Cambiar la textura de fondo de la plantilla.
003- En esta línea es dónde se invoca la textura de fondo que también la tendrá que tener cargada en la misma carpeta anterior del tema en uso '/images/fondo-bg.jpg' y cambiar 'fondo-bg.jpg' por el nombre de la suya.
Si tiene la imagen de la textura en otro servidor, puede cambiar esta línea: body.login { background: url('".get_bloginfo('template_url')."/images/fondo-bg.jpg') repeat top center; y colocar en su lugar esta otra:
background-image: url(http://www.undominiremoto.com/imagenes/textura.jpg) ;
cambiando, claro está, la dirección del sitio remoto que la llamará para colocarla en el formulario.
Enlaces auxiliares texturas de fondo:
Estilos del formulario del login.
004-005-006-007-008-009- Estos son los estilos personalizables que dan formato, sombra, color, tipografía, tamaños... etc. al formulario general de login que con mucho cuidado podrá cambiar a su gusto.
Enlace del logo a la página de registro de Woocmmerce.
010- Este es el enlace que tendrá nuestro logo corporativo cuando se clica sobre él y que nos llevará a la página de registro de usuarios de Woocommerce. Aquí es dónde se sustituirá el dominio y "mi-cuenta.html" (http://www.midominio.com/mi-cuenta.html) por la que tengamos asignada parar el registro de usuarios en Woocommerce.
Titulo del sitio en el logo.
011- Aquí pondremos el titulo de nuestro sitio o nuestra tienda. Cuando pongamos el cursor sobre el logo, se mostrará éste. Si tiene que poner acentos y ññ hágalo con códigos ASCII especiales, de lo contrario no se mostrará.
Redirección al entrar en Woocommerce del usuario y administrador.
012- Auto redirigir después de iniciar sesión a los usuarios a la página principal del sitio y al administrador/es al panel de control. Ya no hara falta llamar al wp-login.php para entrar en el panel de control. Ahora cada vez que iniciemos sesión desde de la página principal del sitio, el administrador tendra acceso directamente al panel de control, mientras que a los usuarios sin esta condición, les llevara a la página principal del sitio. No necesita ninguna configuración especial.
Redirección al cerrar sesión.
013- Redirigir al usuario y administrador a la página principal del sitio después de cerrar sesión. Una vez que termine un usuario de hacer un pedido, cómo al administrador que está en el Panel de Control y cierran la sesión en Wordpress, les dirigirá a la página principal de la tienda. No necesita ninguna configuración especial.
Añadir un mensaje de bienvenida personalizado a la página login. 014- Puede mostrar su propio mensaje personalizado en el formulario de acceso mediante el uso de este código. El mensaje puede decir cualquier cosa que desee, pero la mayoría de la gente utiliza esta opción para mostrar un mensaje de bienvenida o en su caso las instrucciones personalizadas sobre cualquier requisito al iniciar sesión en la administración de WordPress. La letras con acentos y ññ hay que ponerlas con carateres especiales (mnemo) debido a que el lenguaje de programación PHP no soporta un juego de caracteres ajenos al inglés.
En las siguientes capturas se puede ver cómo quedará la personalización en los distintos estados de la plantilla del login.
 |
| En esta otra captura se puede ver que se ha sustituido el logo de marca por un simple botón de registro. |
 |
| Login con mensaje de error en la contraseña. |
La presente funcionalidad ha sido ejecutada en las versiones cerradas (a las actualizaciones) de Wordpress y Woocommerce 3.7.1 y 2.0.20 respectivamente.
Es posible que versiones más actualizadas de Wordpress se tengan que retocar los estilos para lograr la funcionalidad plena del codigo CSS. Estos códigos están en texto plano para no alterar la sintáxis de los mismos y evitar los funestos, desagradables y engorrosos fallos de ejecución.
En el enlace de abajo que se abrirá en una nueva ventana auxiliar, está disponible la funcionalidad TODO EN UNO con todas las líneas comentadas para un preciso empleo del mísmo.
Cópielo y péguelo en el fichero funciones.php de su plugin personalizado.
Cópielo y péguelo en el fichero funciones.php de su plugin personalizado.
Un complemento ideal para iniciar cerrar sesión en nuestra tienda con Woocommerce ya visto en la sección de configuración de las páginas auxiliares, es este:
Recurso adicional:
Muestra el estado de Login-Logout de un usuario pudiendo cambiar esta condición.
Este código genera un short-code [acceder-salir] que se puede colocar en cualquier sitio, en un widget de texto por ejemplo, mostrando 'SU ESTADO EN LA TIENDA' de 'Conectado' - 'Desconectado' que tiene un cliente y la posibilidad de cambiar esta condición en su link, dirigiéndole en cada caso a las páginas que Vd. tenga establecidas para ello en Woocommerce.
Este código-corto también se puede colocar en la página de 'agradecimientos' justo encima del código-corto [woocommerce_thankyou] para una vez terminado el proceso de compra, poder desconectarse y cerrar la sesión de la tienda haciendo más segura la navegación sobre todo si un cliente realiza un pedido, por ejemplo, en un lugar público como un cibercafé.
Copielo y peguelo en el fichero funciones.php de su plugin personalizado.
Copielo y peguelo en el fichero funciones.php de su plugin personalizado.
Cambiar la imagen de Wordpres en el admin y login | Personalizar la página de login de Wordpress | Construir una página de acceso personalizado para Woocommerce | ¿Cómo personalizar la página de login en WordPress-Woocommerce? | Modificar el panel de acceso de WordPress | Crear un login personalizado sin plugin | Cambiar el logotipo de la página de inicio de sesión | Redirección de usuarios a páginas personalizadas | Crear una página personalizada de Login para Wordpress | WordPress Woocommerce personalizar página login | Cómo redirigir a un usuario de tu tienda online a la página de Inicio | Shortcode para mostrar un formulario de login en WordPress | Cambia el login de tu Wordpress por uno personalizado corporativo | Cambiar el logo de WordPress en las páginas de login | Cambiar la dirección URL del inicio de sesión en Woocommerce | Custom Login WordPress Plugins | Create a stunning custom WordPress login page | Change WordPress logo on login page | Customize the WordPress login screen logo | Rename wp-login.php and change the URL of your WordPress | Redirect users to custom pages by role | How to redirect wp-admin/index.php to a custom post type | Change WordPress admin URL with | Build a fully customized WordPress login | Redirect specific user roles after login in WordPress.



